
앱 스크린샷을 최적화하여 앱 다운로드 수를 증가시키는 방법
앱 스토어 내의 앱 페이지에는 다양한 메타데이터가 있지만, 그 중에서도 스크린샷은 차지하는 면적이 크고 특히 눈에 띄기 때문에 사용자가 앱을 다운로드할지 여부를 판단하는데 큰 영향을 끼칩니다.
앱의 전환율, 즉 우리 앱의 다운로드 수를 증가시키고 싶다면, 가장 먼저 검토해야 할 것은 현재 우리 앱이 사용 중인 스크린샷입니다.
이번 포스팅에서는 앱 다운로드를 유도하는 데 효과적인 스크린샷을 만드는 데 있어 알아두면 좋은 8가지 포인트를 소개해드리도록 하겠습니다.
앱 스토어 최적화(ASO)에서 스크린샷은 얼마나 중요한한가요?
앱의 첫인상은 실제로 앱을 다운로드 받아 열어본 후가 아니라, 앱 페이지에 올라온 스크린샷을 보는 순간 이미 결정된다고 해도 과언이 아닙니다.
‘좋은 스크린샷’은 앱의 가치 제안을 보여주는 동시에 기능의 매력 포인트를 잘 보여주는 것입니다. 앱을 사용할지말지 파악하는 데 있어서는 설명문보다 스크린샷이 더 많이 보인다는 점을 염두에 두고 디자인을 만드는 것이 현명한 방법입니다.
Point 1: 앱의 기능이나 특징이 잘 드러나는 스크린샷을 제작
스크린샷에는 다음과 같은 요소를 포함하는 것이 좋습니다.
- 앱의 주요 기능
- 앱 다운로드를 통해 유저가 기대할 수 있는 장점
- 실제 사용감, UX(사용자 경험)
- 간결하고 바로 이해가 가능한 텍스트
주요 기능과 짧은 텍스트만을 담은 심플한 스크린샷은 앱의 장점을 간결하게 보여주는 데는 효과적이지만, 경쟁이 치열한 카테고리에서는 매력을 충분히 어필하지 못하고 경쟁에 묻힐 가능성이 매우 높습니다. 심플한 디자인을 선호하기더라도 앱의 화면 캡처를 ‘그대로’ 스크린샷으로 설정하는 것은 피하는 것이 좋습니다.

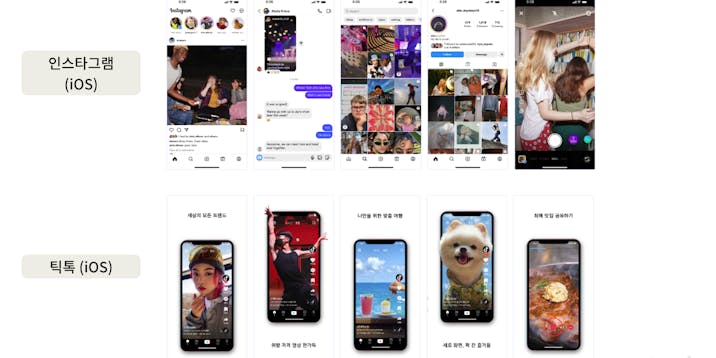
예를 들어, 위의 인스타그램 예시를 보면 실제 UI(사용자 인터페이스) 이미지를 그대로 앱 페이지의 스크린샷으로 사용하고 있는 것을 볼 수 있는데, 이러한 방법은 추천하지 않습니다. 인스타그램의 경우 이미 인지도가 매우 높기 때문에 보충 텍스트가 없어도 별다른 악영향이 없을 수도 있지만, 인지도가 높지 않은 앱이라면 각각의 이미지가 구체적으로 어떤 기능을 보여주는지, 매력 포인트가 무엇인지 알기 어려울 수 있습니다.
반면, TikTok의 예를 보면 UI의 이미지 그림 위에 앱을 다운로드하고 싶게 만드는 카피가 적혀 있는 것을 볼 수 있습니다. 이처럼 텍스트를 추가하거나 브랜드 이미지에 맞는 배경을 넣는 것만으로도 앱의 매력은 단번에 높아집니다.
전문가의 팁
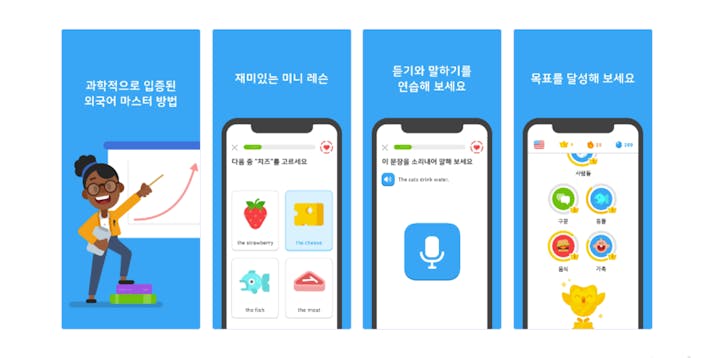
AppTweak의 ‘ASO 리포트’ 기능을 사용하면 한 화면에서 쉽게 자사 및 경쟁사의 스크린샷을 비교할 수 있습니다!또한, 아래 Duolingo의 예시처럼 브랜딩을 강화하거나 앱 사용의 장점을 더 강조하기 위해 UI의 이미지 그림 이외의 그래픽이나 텍스트를 활용한 크리에이티브를 추가하는 것도 좋은 방법입니다.

스크린샷을 잘 활용하는 방법 중 하나는 주요 기능을 스토리텔링 형태로 제시하는 것도 좋은 방법입니다. 한 장 한 장 각각 별도의 스크린샷을 사용하는 것이 아니라, 사용자가 스크롤을 하고 싶게끔 스크린샷을 하나의 스토리 라인으로 연결하면 앱의 매력 포인트를 전달할 수 있는 기회가 많아집니다.
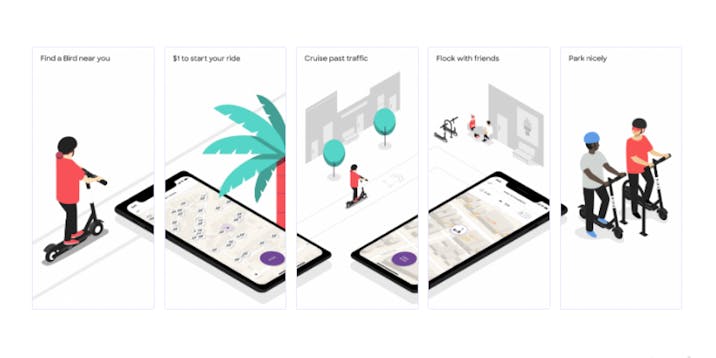
예를 들어, 아래 전동스쿠터 공유 앱 버드(Bird)의 예시를 보면 스쿠터를 빌리는 것부터 반납하는 것까지의 과정을 스크린샷으로 보여주고 있음을 알 수 있습니다. 이처럼 하나의 큰 이미지를 분할해서 보여주는 것도 사용자의 관심을 끌고 전환율을 높이는 데 효과적입니다.

Point 2: 가장 눈에 띄는 스크린샷을 첫 번째에 배치
사용자가 앱 스토어에서 앱 페이지를 보고 다운로드할지 여부는 단 몇 초 만에 결정됩니다. 따라서 가장 눈에 잘 띄는 위치에 있는 스크린샷으로 사용자를 어떻게 끌어들일 수 있느냐가 관건입니다.
특히 iOS App Store의 경우 검색 결과 시점에 아이콘, 앱 이름과 함께 처음 세 장의 스크린샷이 표시되므로, 이 세 장으로 앱의 장점과 가치 제안을 전달할 수 있도록 디자인해야 합니다.
전문가의 팁
어떤 스크린샷이 좋은지 잘 모르겠다면, A/B 테스트를 통해 가장 전환율이 높은 스크린샷을 설정해 보세요!
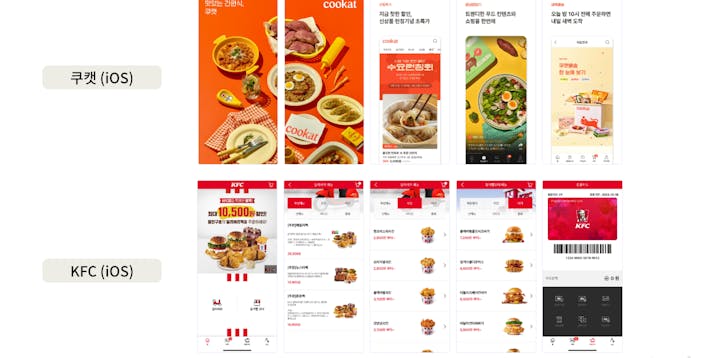
식음료 카테고리에서는 위의 간편식 앱 쿠캣과 KFC의 예처럼 스크린샷의 첫 번째 이미지에 실제 음식의 이미지 그림을 넣는 것이 트렌드다. 이 역시 사용자를 즉각적으로 끌어들이는 데 효과적인 전략입니다.
Point 3: 수직, 가로 방향 결정
스크린샷의 방향을 세로로 찍을지 가로로 찍을지 고민이 되시나요? 게임 앱의 경우, 실제 플레이하는 방향에 맞춰 스크린샷을 설정하는 경우가 많습니다.
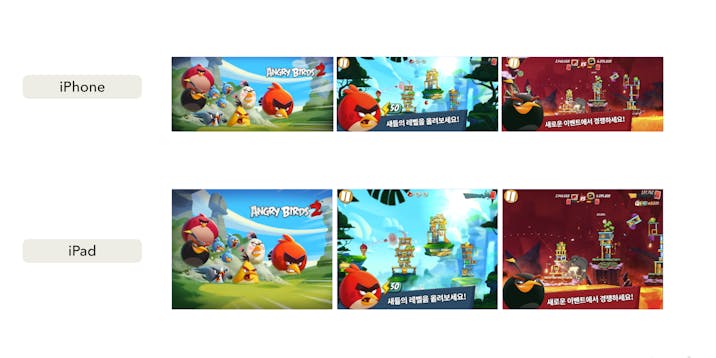
또한, App Store에서 아이폰과 아이패드 모두에 대응하는 앱을 출시할 경우, 각 단말기에 맞는 크기와 픽셀의 스크린샷을 만들어 설정하는 것이 바람직합니다.

위의 Angry Birds의 스크린샷과 같이 아이폰과 아이패드에서 같은 이미지를 사용하더라도 각각에 맞는 크기를 설정하면 높은 화질을 유지하면서 표시할 수 있습니다.
Google Play 앱의 스크린샷은 아래 가이드라인에 따라 작성 및 설정하는 것이 좋습니다.
- 앱의 경우, 최소 1080px 이상의 해상도를 가진 스크린샷을 4장 이상 설정한다. 가로 방향은 16:9(최소 1920 x 1080px), 세로 방향은 9:16(최소 1080 x 1920px)이다.
- 게임의 경우 가로 방향의 경우 16:9(최소 1920 x 1080px), 세로 방향의 경우 9:16(최소 1080 x 1920px)의 스크린샷을 최소 3장 이상 설정한다.


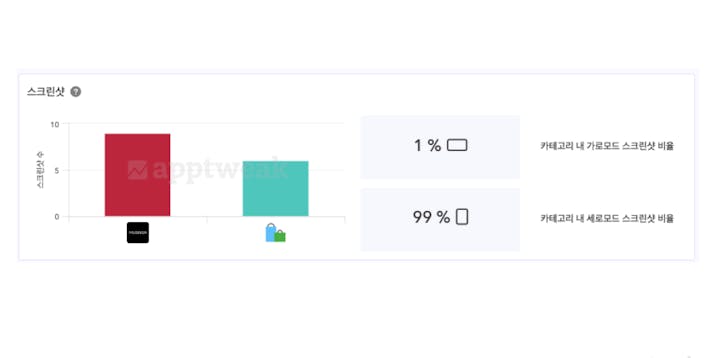
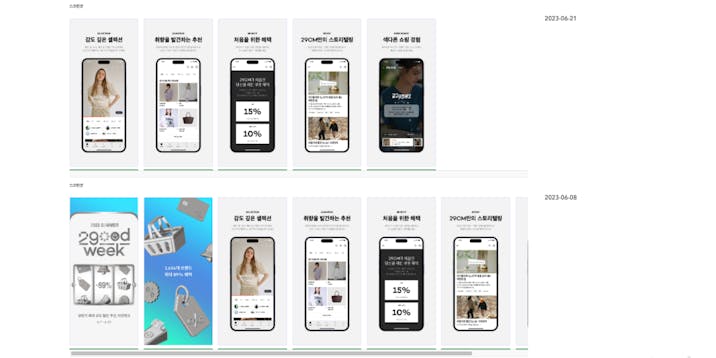
AppTweak의 메타데이터 벤치마크 또는 업데이트 기록 기능을 사용하면 같은 카테고리에 속하는 앱 또는 경쟁 앱의 스크린샷 업데이트 빈도수 그리고 방향성을 파악하실 수 있습니다. 예를 들어, 쇼핑 앱 (무신사)는 9장의 스크린샷으로 같은 쇼핑 카테고리 앱의 평균 스크린샷 수 (6장)보다 더 많은 스크린샷을 사용하고 있음을 알 수 있습니다. 또한, 쇼핑 카테고리의 스크린샷 방향의 경향은 세로 방향이 99%로 대부분을 차지하고 있음을 알 수 있습니다.
이 추세에 따라갈 것인지, 아니면 경쟁 앱과의 차별화를 위해 가로모드 스크린샷 등과 같은 다른 방법을 시도해볼지는 여러분의 결정에 달려있습니다. 만약 같은 카테고리 내 경쟁 앱의 스크린샷 업데이트 주기성 또는 방향성을 확인해보고 싶다면 AppTweak의 메타데이터 기록을 확인하시면 됩니다. 위의 예시 쇼핑 앱 29CM처럼 정확히 언제 어떤 스크린샷을 업데이트했는지 눈으로 직접 확인하고 우리 앱의 개선 및 반영할 부분들을 고안하실 수 있습니다.
Point 4: 스크린샷 1장당 1개의 주요 기능 소개
많은 사용자가 태블릿이 아닌 작은 화면의 모바일 기기에서 스토어를 방문하기 때문에, 스크린샷에 텍스트와 그래픽을 너무 많이 넣으면 정보가 많아져 보기가 어려워집니다. 혼란스러운 인상을 주지 않으려면 스크린샷 한 장당 한 가지 기능만 소개하는 것을 추천드립니다.

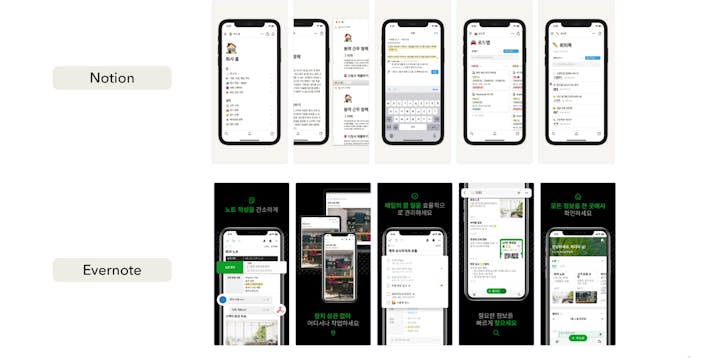
예를 들어 Notion의 스크린샷을 보면, 노션의 깔끔한 그리고 로컬화된 스크린샷으로 사용자들은 이해는 할 수 있지만 각 스크린샷이 강조하고 싶은 기능이 무엇인지 한 눈에 보기 어렵습니다. 이 경우 하단 Evernote의 예시처럼 각 스크린샷의 상단 또는 하단에 강조하고자 하는 부분을 텍스트로 작성하시면 각 기능을 파악하는데 더 도움이 됩니다. 또한, 앱의 UI를 세밀하게 캡쳐한 경우, 에버노트 스크린샷처럼 눈에 띄고 싶은 기능을 확대해서 보여주는 것도 효과적입니다.
Point 5: 앱을 출시하는 시장(국가)에 맞게 스크린샷을 현지화
여러 국가에 앱을 출시할 경우, 각 시장에 맞게 스크린샷을 현지화하는 것이 중요합니다. 무슨 내용인지 알 수 없는 외국어 표기의 스크린샷을 사용하는 것보다는 해당 국가에서 사용하는 언어로 스크린샷을 설정하는 것이 안정감과 신뢰도를 높이기 때문이죠.
글로벌 서비스를 제공하는 에어비앤비는 각 시장에 맞게 스크린샷의 텍스트 언어를 변경하고 있음을 아래 예시를 통해 알 수 있습니다. 일본 시장에는 일본어 카피를 사용하고 있으며, 미국 시장에서는 영어뿐만 아니라 스페인어를 사용하는 사용자들을 위해 현지화 작업을 하고 있습니다.

그러나 현지화를 극대화하려면 단순히 텍스트를 해당 국가의 언어로 번역하는 것만으로는 충분하지 않을 수 있습니다. 해당 시장의 문화와 트렌드를 면밀히 조사한 후, 스크린샷의 디자인도 현지화하면 더욱 좋습니다.

위 그림에서 볼 수 있듯이 Tinder의 스크린샷은 텍스트뿐만 아니라 앱 화면 캡쳐도 각 국가별 시장(한국, 일본)에 맞게 현지화되어 있습니다. 특히 데이트 앱과 같이 사용자 간의 교류가 있는 경우, 안심감과 친밀감이 전환율 향상으로 이어지기 때문에 최대한 현지화할 필요가 있습니다.
Point 6: 사용자가 실제로 앱을 사용하는 모습을 담은 이미지 활용
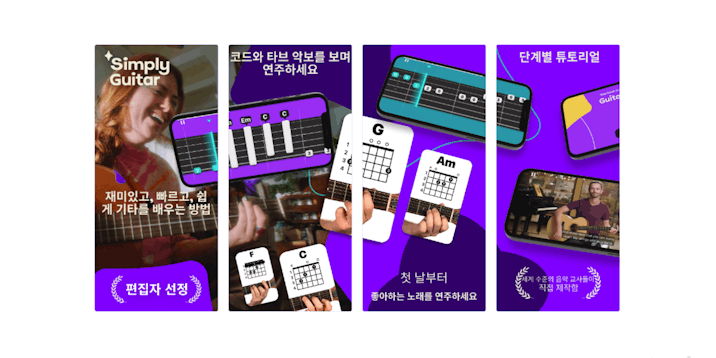
사용자가 앱의 사용감을 실감할 수 있도록 실제 앱을 사용하는 모습을 그린 이미지도를 스크린샷에 넣는 것도 효과적입니다. 이렇게 하면 사용자는 스크린샷 속 인물을 자신으로 대체할 수 있기 때문에 앱을 통해 목표를 달성하는 모습을 쉽게 상상할 수 있습니다.
Simply Guitar의 스크린샷 예시를 보면, 앱을 사용하는 사람의 이미지를 삽입해 앱의 실용성을 쉽게 전달하고 있습니다.

Point 7: 경쟁 앱의 스크린샷을 참고하여 전략 수립
경쟁 앱과 같은 카테고리에 속하는 상위 앱의 전략을 모니터링하는 것은 스크린샷을 개선하는 것뿐만 아니라 ASO 대책을 세우는 데에도 매우 중요합니다. 좋은 사례에서 영감을 얻을 수 있는 것은 물론이고, 좋지 않은 사례에서도 많은 영감을 얻을 수 있습니다.

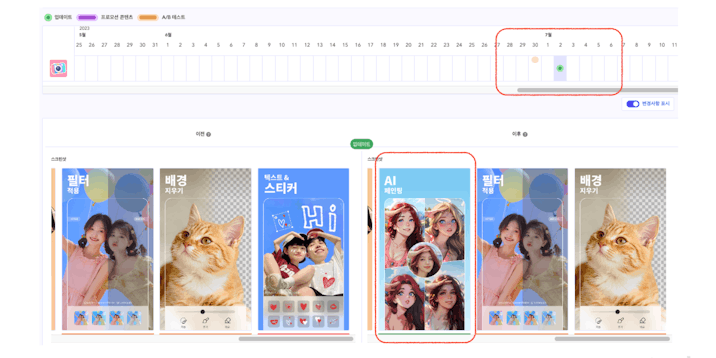
경쟁 앱 조사를 할 때 AppTweak의 ‘타임라인’ 기능을 활용하면 경쟁사가 언제 메타데이터를 변경했는지 비포앤애프터(Before & After)를 쉽게 확인할 수 있습니다.
예를 들어, 아래 포토샵 어플 BeautyPlus의 예를 보면 최근 SNS에서 유행하는 사진을 AI 아바타화 하는 트렌드에 착안하여 2023년 7월 2일에 자사의 AI 페인팅 기능을 스크린샷에 추가했음을 알 수 있습니다.
Point 8: 스크린샷 A/B 테스팅
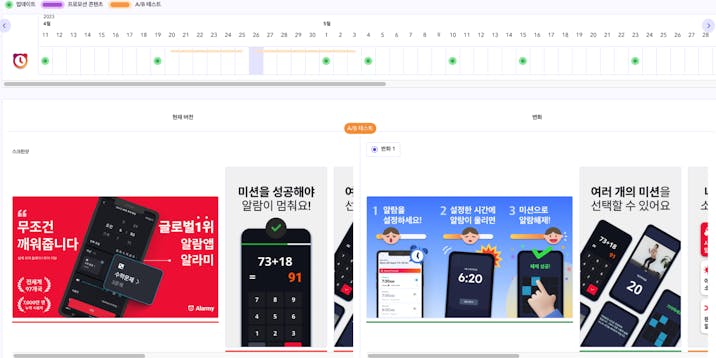
어떤 디자인이 가장 좋은지 판단하기 위해서는 가설 세우고 예측을 하는 것만으로는 알 수 없는 경우가 많기 때문에 A/B 테스트를 통해 실제 사용자들의 반응을 보면서 스크린샷을 개선해 나가는 것이 좋습니다.
다양한 색상, 텍스트, 그래픽을 사용한 여러 종류의 스크린샷을 테스트하고, 가장 높은 전환율을 보인 스크린샷을 설정해 보는 것은 어떨까요?

알라미의 메타데이터 업데이트 타임라인을 보면, 약 14일간 A/B 테스트를 진행한 직후 그 결과를 바탕으로 스크린샷을 변경한 것을 알 수 있습니다.
TLDR
앱 페이지의 스크린샷은 사용자가 앱을 다운로드할지 여부를 결정하는 데 큰 영향을 미치는 중요한 요소입니다.
아래 8가지 포인트를 참고하여 스크린샷을 개선하여 앱 전환율을 높여보세요.
- 앱의 기능이나 특징이 잘 드러나는 스크린샷 제작
- 가장 눈길을 끄는 스크린샷을 가장 먼저 배치
- 스크린샷을 가로, 세로 어느 방향으로 찍을지 결정
- 스크린샷 한 장당 한 개의 주요 기능 소개
- 진출하는 시장에 맞게 현지화
- 앱을 사용하는 모습을 담은 이미지 활용
- 경쟁 앱의 좋은 사례, 나쁜 사례 참고
- A/B 테스트 실시
크리에이티브 최적화에 AppTweak을 활용하는 방법에 대해 더 자세히 알고 싶으시다면, 데모 신청을 통해 자세히 알아보실 수 있습니다.







