アプリのスクリーンショット、アイコン、動画サイズのガイドライン (iOS + GP)
App StoreとGoogle Playにおいて、ビジュアルアセットはアプリストア最適化 (ASO) の実現に欠かせない要素です。一般的なユーザーは、長くても1つのアプリストアの掲載情報をわずか7秒しか見ないことを考えると、ターゲット市場の注目を即座につかむことは極めて重要です。そうすれば (そして競合者よりも上手にできれば)、アプリのダウンロード数は一気に増加するでしょう。
AppTweakのASO実践ガイドを使ってアプリストアの製品ページを最適化する方法を見る (英語)
現在、潜在顧客はさまざまなチャンネル (App Store内の検索、ソーシャルメディア広告、TV広告、アプリ内広告など) を通じでアプリを発見できるため、ストアの掲載情報は各媒体に合わせて最適化しておく必要があります。アプリのコンテンツや機能が市場で一番良いものであっても、ストアの掲載情報がオーディエンスの興味を引くものでなければ、コンバージョン率は低くなってしまいます。具体的に言うと、最も重要なビジュアルアセットは、画面に表示するものとして選択されるスクリーンショット、動画、アイコン、フィーチャーグラフィック (Google Playの場合) となります。
当社のお客様の多くが以下のような質問をされます。
- App StoreおよびGoogle Playでは、スクリーンショットとアイコンにどのサイズとフォーマットを使用すればいいですか?Google Playではフィーチャーグラフィックをどのサイズとフォーマットで表示するべきですか?
- AppleやGoogleの異なるデバイスでは、スクリーンショットやアイコン、動画はどのように変更すればいいですか?
- アイコンやスクリーンショット、動画、フィーチャーグラフィックを最適化するには、どのガイドラインに従えばいいですか?
このブログ記事では、こうした質問に答えてきます。App StoreとGoogle Playのビジュアルのサイズとフォーマットに関するガイドライン、およびアプリのビジュアルアセットを最適化するのに便利なヒントをご紹介しますので、このままお読みください。
スクリーンショットのヒントとベストプラクティス
スクリーンショットはASOの最も重要な要素の1つであり、潜在的なユーザーがアプリケーションについて一番最初に目にするものでもあります。スクリーンショットは、アプリの本質を映し出すと同時に、一番面白い機能が見れる、かつコア機能を披露するものではなくてはいけません。
スクリーンショットが視覚的に最適化されていないと、競合者に先手を取られかねません!アプリは見た目が悪いと、魅力の無いものとして見られる可能性があります。スクリーンショットの情報が多すぎると、使い方が難しいアプリだと見られるかもしれません。その結果、ターゲット市場は、機能が同じでもビジュアルが良い競合者のアプリを検討する可能性が高くなってしまいます。
スクリーンショットには、画像の向きも最適なものを選択する必要があります。一方で、縦向きの画像は、スクロールダウンしなくても、さまざまなコンテンツをユーザーに表示してくれます。また、一方で、横向きのスクリーンショットを使用すると、1つの明瞭なメッセージにしっかりと集中できます。
App StoreとGoogle Playのスクリーンショットは、アプリやゲームの実際の様子を見れるものでなくてはいけません。また、アプリのコア機能とコンテンツの概要を表示して、ユーザーがアプリ体験の現実的なイメージを掴めるようにするとよいでしょう。したがい、スクリーンショットには、ユーザーが携帯電話でアプリをプレイしている様子を示した写真など、撮影された画像を含めてはいけません。
大まかなルールとして、スクリーンショットは以下のようなものでなければいけません。
- アプリ / ゲームを実際に使用した様子を表現している
- 自分のブランドとの関連性が高い
- アプリがユーザーに与える価値が反映されている
- 見た目が良い
- (市場や言語に合わせて) ローカライズされている
- エバーグリーン (普遍的かつ継続的に関連性が高い)
こうしたスクリーンショットのヒントとガイドラインを考慮してから、A/Bテストを実施することをお勧めします (仮説を立て、2つのスクリーンショットをデザインしてから、それぞれに対する市場の反応を分析する)。A/Bテストを実施すれば、オーディエンスから最も高く評価される選択肢、最も効率的な組み合わせ、および、より良い結果を出す選択肢を確認できます!
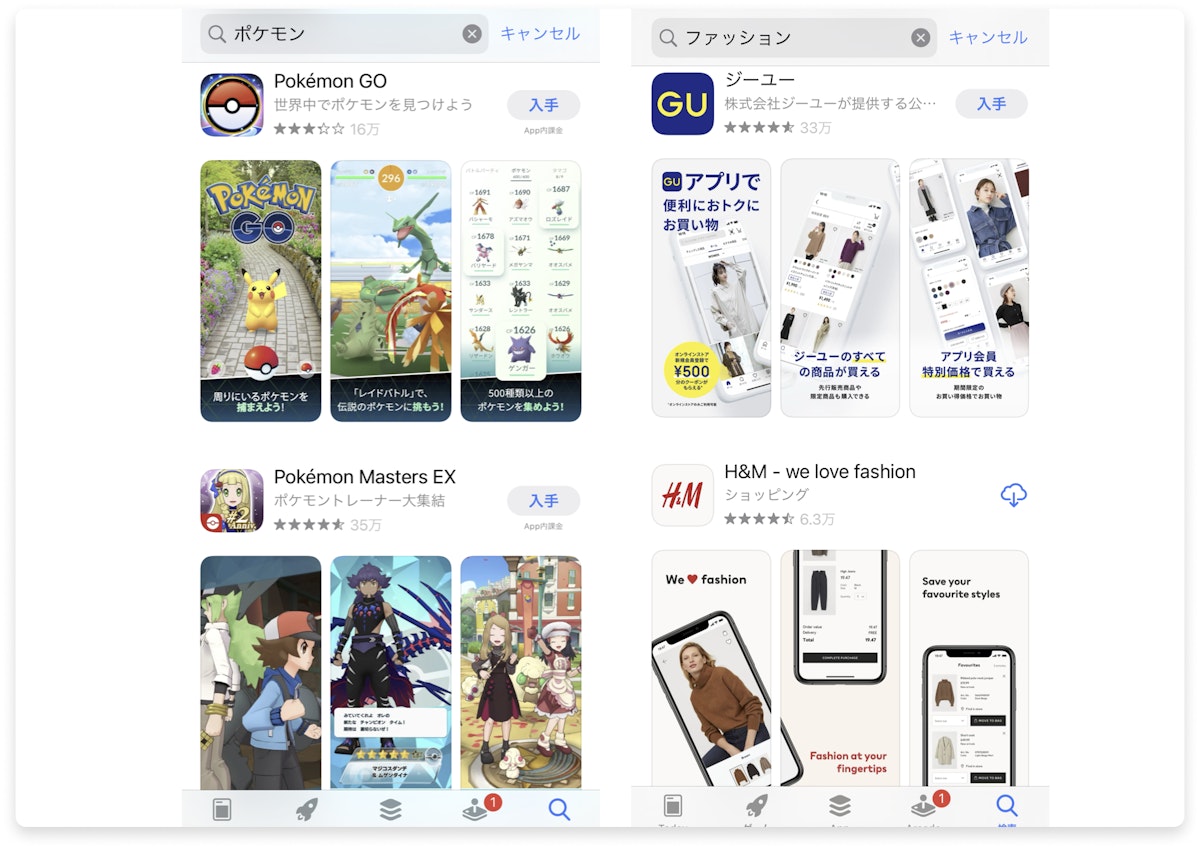
スクリーンショットのサイズとガイドライン (App Storeの場合)

アプリやゲームでスクリーンショットを様々なかたちで使用することにより、アプリストアの検索結果でアプリが目立つようにする方法の例。
Apple社は、サポートされているデバイスごとにApp Storeで使用するスクリーンショットの数を最低で1個、最高で10個まで許可しています。私たちは、設けられたスクリーンショット10個分のスペースを使い切って、アプリを公表する機会をフル活用することをお勧めしています。スクリーンショットは、PNG形式またはJPEG形式でなければいけません。また、Apple社は、iPhone、iPad、Mac、AppleTV、およびAppleウォッチ (下の表参照) で使用するスクリーンショットのピクセルサイズに関する包括的な仕様を提供しています。
できるだけ多くのデバイスで可視性を高められるよう、画像は各媒体に合わせて具体的に作成することが重要になります。ガジェットが異なっても正しいサイズで表示されるだけでなく、お客様がその時に使用しているデバイスを問わず、アプリをきちんと披露することができます。
Apple社のガイドラインによると、App Storeでは、アプリのユーザーインターフェース (UI) から直接撮影された画像をメインのスクリーンショットにする必要があります。 各スクリーンショットには、それぞれ別の目的があるものですが、最も重要視するべきなのは表示される1枚目から3枚目のスクリーンショットでしょう (画像の向きによっては、検索結果に最初の1~3枚目までしか表示されません。また、ユーザーの多くはわざわざスクロールダウンして残りを見ようとはしてくれません)。また、Apple社は (アプリが対応していれば) ダークモードでもスクリーンショットを撮り、アプリのダークモードのイメージも見れるようにしておくことを推奨しています。
下の表にスクリーンショットのサイズ要件をiOSデバイス別に表示してあります。
| デバイスのサイズまたはプラットフォーム | 縦向きの寸法 | 横向きの寸法 |
|---|---|---|
| 6.5 インチ (iPhone 12 Pro Max, iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR) | 1284 x 2778 ピクセル | 2778 x 1284 ピクセル |
| 5.8 インチ (iPhone 12 Pro, iPhone 12, iPhone 12 mini, iPhone 11 Pro, iPhone XS, iPhone X) | 1170 x 2532 ピクセル | 2532 x 1170 ピクセル |
| 5.5 インチ (iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus) | 1242 x 2208 ピクセル | 2208 x 1242 ピクセル |
| 4.7 インチ (iPhone SE (第2世代), iPhone 8, iPhone 7, iPhone 6s, iPhone 6) | 750 x 1334 ピクセル | 1334 x 750 ピクセル |
| 4 インチ (iPhone SE (第1世代)) | 640 x 1096 ピクセル – ステータスバーなし | 1136 x 600 ピクセル – ステータスバーなし |
| 640 x 1136 ピクセル – ステータスバーなし | 1136 x 640 ピクセル – ステータスバーあり | |
| 3.5 インチ (iPhone 4s) | 640 x 920 ピクセル – ステータスバーなし | 1136 x 600 ピクセル – ステータスバーなしr |
| 640 x 1136 ピクセル – ステータスバーあり | 1136 x 640 ピクセル – ステータスバーあり | |
| 12.9 インチ (iPad Pro (第4世代, 第3世代)) | 2048 x 2732 ピクセル | 2732 x 2048 ピクセル |
| 12.9 インチ (第2世代 iPad Pro) | 2048 x 2732 ピクセル | 2732 x 2048 ピクセル |
| 11 インチ (iPad Pro, 第4世代 iPad Air) | 1668 x 2388 ピクセル | 2388 x 1668 ピクセル |
| 1640 x 2360 ピクセル | 2360 x 1640 ピクセル | |
| 10.5 インチ (iPad (第8世代, 第7世代), iPad Pro, iPad Air) | 1668 x 2224 ピクセル | 2224 x 1668 ピクセル |
| 9.7 インチ (iPad, iPad mini) | 1536 x 2008 ピクセル – ステータスバーなし – 高解像度 | 2048 x 1496 ピクセル – ステータスバーなし – 高解像度 |
| 768 x 1004 ピクセル – ステータスバーなし – 標準解像度 | 1024 x 748 ピクセル – ステータスバーなし – 標準解像度 | |
| 1536 x 2008 ピクセル – ステータスバーあり – 高解像度 | 2048 x 1536 ピクセル – ステータスバーなし – 高解像度 | |
| 768 x 1024 ピクセル – ステータスバーあり – 標準解像度 | 1024 x 768 ピクセル – ステータスバーなし – 標準解像度 |
| デバイスのサイズまたはプラットフォーム | スクリーンショットの寸法 |
|---|---|
| Mac | 以下のいずれかで、アスペクト比が16:10: 1280 x 800 ピクセル 1440 x 900 ピクセル 2560 x 1600 ピクセル 2880 x 1800 ピクセル |
| Apple TV | 1920 x 1080 ピクセル 3840 x 2160 ピクセル |
| Apple Watch | 以下のいずれか: 312 x 390 ピクセル (Series 3) 368 x 448 ピクセル (Series 6, Series 5, Series 4, and SE) |
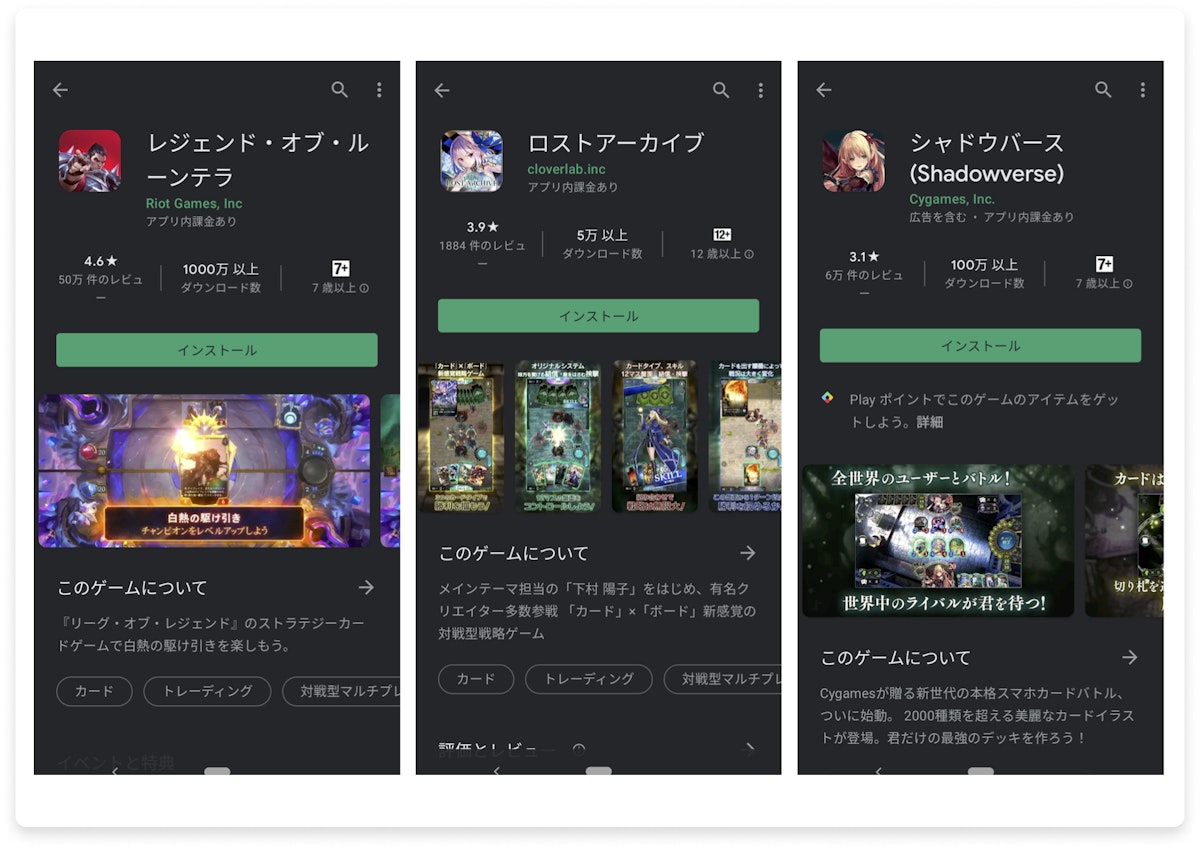
スクリーンショットのサイズとガイドライン (Google Playの場合)
GoogleのPlay Storeでは、サポートされているデバイスごとにJPEG形式または24ビットのPNG形式 (アルファ無し) のスクリーンショットが最低で4個、最高で8個まで許可されています。スクリーンショットの最小寸法は320ピクセル、最大寸法は3840ピクセルである必要があります。Googleのガイドラインには、スクリーンショットの最大寸法は最小寸法の2倍以上であってはいけないという要件もあります。ただし、スクリーンショットのサイズについては、これ以外にiOSで定められているような厳しい要件はありません。

スクリーンショットのサイズについては、Google Playの方が厳しいガイドラインの 数は少ないと言えます。上の例は、異なるレーシングゲームに使用されているサイズの違うスクリーンショットを示しています。
Google Playの特定のセクションには、Google社が集めたおすすめのアプリやゲームのコレクションが表示されます。この機能の対象となるには、アプリに最低でも4つのスクリーンショットが使用されており、かつ解像度が最低でも1080pxなくてはいけません (横向き16:9、縦向き9:16)。
ゲームの場合は、最低でも3つの横向きスクリーンショット (比率16:9) がないとこの機能の対象にはならないため、忘れずに選択しておくことをおすすめします。こうしたスクリーンショットはターゲット市場を意識して完全に最適化されていることも重要となります。コレクションにフィーチャーされるとクリックスルー率 (CTR) とコンバージョン率を有機的に増加させるチャンスが高まります。
Google Playでスクリーンショットにタグラインを含めることができるのは、アプリやゲームの主な特徴を伝えるのに必要な場合に限られています。タグラインは画像の20%以上を占めてはいけません。また、以下のガイドライン (2021年時点) に従っている必要もあります。
- 「ストアのパフォーマンス、ランキング、栄誉や賞、ユーザーの声、料金・プロモーション情報」を反映または示唆するコンテンツを含まない (情報源: Play Consoleヘルプ)。たとえば、スクリーンショットには「ベスト」、「#1」、「トップ」、「新しい」、「割引」、「セール」、「ダウンロード 100 万件突破」などの言葉を追加してはいけません。
- スクリーンショットには「今すぐダウンロード」や「今すぐインストール」、「今すぐプレイ」、「今すぐお試しください」など、コール・トゥ・アクション (行動喚起) を追加することを避ける。
アイコンに関するヒントとベストプラクティス
アプリのアイコンもまたASOの重要な要素です。確かに、アイコンは考慮すべきビジュアルの中で一番小さいものですが、常にアプリと関連付けられるものでもあります!アイコンはストアのあちこちに登場しますので、アプリをきちんと表現できる最適なアイコンを制作することに十分なアイデアを注ぐ必要があるでしょう。
優れたアイコンを制作するには、まず最初にアプリの根本的な目的をはっきりさせる必要があります (何のために制作したものか?など)。そして、これを特定のターゲットオーディエンスに最も簡単に伝えられる方法を決定します。市場を圧倒してしまわないように、(写真やスクリーンショットの無い) フォーカルポイントを1つ設けることをおすすめしています。シンプルなグラフィックを使用し、言葉を含めるのはメッセージを伝えるのに必要なときだけにします。また、自分のブランドがターゲットオーディエンスによく知られている場合は、アプリの知名度と信頼性を高めるために、このアプローチをアイコンにも適用するとよいでしょう。
大まかなルールとして、アイコンは以下のようなものにします。
- シンプル
- 覚えやすい
- 認識しやすい
アイコンのA/Bテストを行い、異なるビジュアルの組み合わせに対する市場の反応を理解しておくことを強くおすすめします。
アプリのアイコンは競合者のアプリのアイコンより目立つものを使う!
アイコンのサイズとガイドライン (App Storeの場合)
Apple社は、アイコンから不要な機能を取り除き、すべてのサイズで見た目の一貫性を維持することを開発者にすすめています。 Appleデバイスでは、スティッキーヘッダー機能を使えば、ユーザーがスクロールダウンしてもアイコンはApp Storeの掲載情報にいつも表示されるため、こうしたガイドラインに従うことは特に重要と言えます (きちんとしたアイコンを使いましょう)!
App Storeのアイコンは、PNG形式の高解像度画像でなければいけません。Apple 社は、アプリが表示される様々なデバイスに合わせたカスタムアイコンを制作できるように、私たちが従うべきサイズ仕様の一覧を提供しています
| デバイス | アイコンの寸法 |
|---|---|
| iPhone | 180px × 180px (60pt × 60pt @3x) |
| 120px × 120px (60pt × 60pt @2x) | |
| iPad Pro | 167px × 167px (83.5pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
アイコンのサイズとガイドライン (Google Playの場合)
アイコンは、Google PlayでもPNG形式 (アルファ付きの32ビット) の高解像度画像でなければいけません。寸法は 512px by 512px、最大サイズは1024KBでなければいけません。
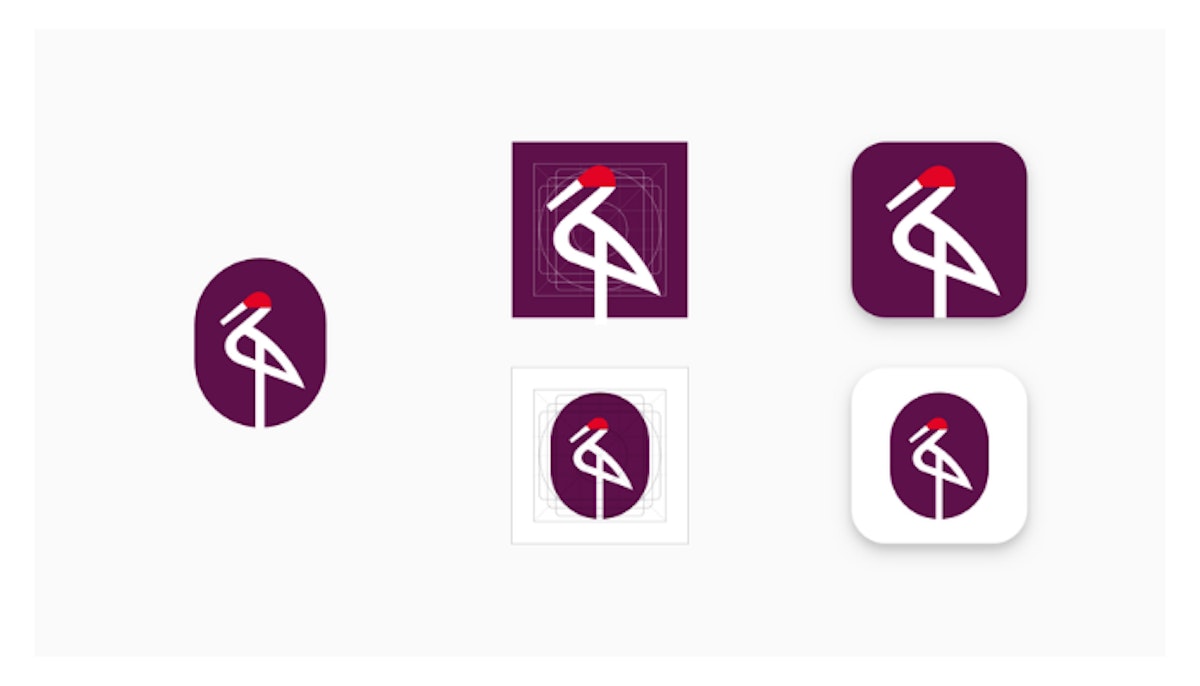
イラストおよび / またはミニマルアートの場合、Googleはアセットのスペースを全体的に使い、アイコンをアートワークで埋め尽くすよう推奨しています。より複雑なロゴやアートワークを使用する場合、Googleは (ロゴやアートワークでアイコンを強制的に埋め突くす代わりに) 主な画像をフリーフォームのデザインピースに制限し、それをアイコン中心部のキーライングリッドの中に配置するよう推奨しています。透明の背景色は避けるようにしてください (代わりに Google PlayのUIの背景色が表示されます)。また、プロモーションやブランディング用の埋め込みバッジ (「セール実施中」など) の使用も避けましょう。
アイコンのデザインについては、(下の画像に示すとおり) 一貫性を維持する目的で丸い形状と影がGoogleによって動的に適用されるため、影の無い真四角を使用する必要があります。アートワークの半径はアイコンのサイズの20%の長さになることを考慮しておくことも大切です。

Googleはイラストの場合はスペース全体を使い、複雑な画像の場合はキーライングリッド内に収めることを推奨しています。情報源: developer.android.com
動画に関するヒントとベストプラクティス
動画は、アプリをダウンロードするユーザーが期待できる内容をプレビューとして詳しく披露できるため、アプリストアの掲載情報の貴重なコンポーネントとなり得るものです。 動画によるプレビューを使用することは、App StoreでもPlay Storeでも、ゲームを掲載する場合は特に推奨されています。
動画をアプリの掲載情報に取り入れると、アプリのコンテンツや機能に関するインサイトをアイコンやスクリーンショットよりも「現実的」に提供できるほか、ユーザーにとっては購入するかしないかの判断材料にもなります。アプリをダウンロードするユーザーは、実物が豊かに表現された動画を見ていれば、がっかりする可能性は低いでしょう。つまり、全体的に見ると、一度ダウンロードされたアプリがアンインストールされる可能性も低くなります。
大まかなルールとして、動画は以下のようなものにします。
- アプリ / ゲームを実際に使用した様子を表現している
- タイムレス (特定の時代に限定されないコンテンツ)
- (市場や言語に合わせて) ローカライズされている
動画のバリエーションを作り、A/Bテストを実施することにより、どういった内容のものがオーディエンスの心に一番響くのかを知っておくと良いでしょう。
App StoreとGoogle Playでカテゴリ別にアプリの平均コンパ―ジョン率を調べる (英語)
アプリプレビューのサイズとガイドライン (App Storeの場合)
AppleのApp Storeに掲載される動画はアプリプレビューと呼ばれています。検索結果のページに表示したり、直接アプリの掲載情報に表示したりできます。アプリプレビューが縦向きの場合は、検索結果で最初に (スクリーンショットより先に) 表示されます。アプリプレビューは、アプリを使用できる言語ごとに最大3つまで掲載できます。また、長さは15~30秒以内、ファイルのサイズは500MBまで許可されています。アプリプレビューは、自動再生され、音はデフォルトでミュートされています。App Storeに掲載するアプリプレビューの解像度に関する要件は、下の表に示しています。
アプリプレビューは、アプリ内の実際の映像のみを紹介するものでなければいけません。携帯電話でアプリを使用している人を撮影したものなどは、ガイドライン違反となります。プロモーション用コンテンツは、不適切または違法なもの (著作権の取得されている音楽) と同じく禁止されています。
Apple社は、最初のアプリプレビューを使って、ユーザーをアプリが提供する同じ体験に導くような、まとまりのあるストーリーを伝えることを推奨しています。アプリプレビューは自動再生されるため、オーディエンスの関心をできるだけ素早くつかみ、アプリのユニークな点を伝えることに狙いを定める必要があります。2つ目のプレビューや3つ目のプレビューでは、最初に紹介していない特別な機能や面白いコンテンツを紹介することが推奨されています。
下の表にアプリプレビューのサイズ要件をデバイス別に表示してあります。
| デバイスのサイズまたはプラットフォーム | 縦向きの寸法 | 横向きの寸法 |
|---|---|---|
| 6.5 インチ (iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR) | 886 x 1920 ピクセル | 1920 x 886 ピクセル |
| 5.8 インチ Super Retina Display (iPhone 11 Pro, iPhone XS, iPhone X) | 886 x 1920 ピクセル | 1920 x 886 ピクセル |
| 5.5 インチ (iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus) | 1080 x 1920 ピクセル | 1920 x 1080 ピクセル |
| 4.7 インチ (iPhone SE (第2世代), iPhone 8, iPhone 7, iPhone 6s, iPhone 6) | 750 x 1334 ピクセル | 1334 x 750 ピクセル |
| 4 インチ (iPhone SE (第1世代)) | 1080 x 1920 ピクセル | 1920 x 1080 ピクセル |
| 12.9 インチ (iPad Pro (第4世代, 第3世代)) | 1200 x 1600 ピクセル | 1600 x 1200 ピクセル |
| 12.9 インチ (iPad Pro (第2世代)) | 1200 x 1600 ピクセル | 1600 x 1200 ピクセル |
| 900 x 1200 ピクセル | 1200 x 900 ピクセル | |
| 11 インチ (iPad Pro) | 1200 x 1600 ピクセル | 1600 x 1200 ピクセル |
| 10.5 インチ (第7世代 iPad, iPad Pro, iPad Air) | 1200 x 1600 ピクセル | 1600 x 1200 ピクセル |
| 9.7 インチ (iPad, iPad mini) | 900 x 1200 ピクセル | 1200 x 900 ピクセル |
| デバイスのサイズまたはプラットフォーム | ビデオの寸法 |
|---|---|
| Apple TV | 1920 x 1080 ピクセル |
| Mac | 1920 x 1080 ピクセル |
プロモーション動画のサイズとガイドライン (Google Playの場合)
Play Storeでは、動画はプロモーション動画と呼ばれています。アプリを宣伝し、潜在ユーザーにダウンロードしてもらうのが目的です。For branded terms、プロモーション動画は検索ページ、ホームページ、ストアの掲載情報に表示できます。Googleデバイスでは、プロモーション動画は常に横向きにフルスクリーンで開きます (したがい、動画は横向きに制作する必要があります)。
プロモーション動画は、ユーザーの接続によって自動再生する場合もしない場合もあります。 自動再生される場合は、音声がミュートされた状態で最初の 30 秒だけ再生されます。Google Play では動画の長さに制限はありません。しかし、プロモーション動画はできるだけ短くし、肝心な部分だけ含めることをおすすめします (最大 30 秒まで)。 プロモーション動画はスクリーンショットの前に表示されるため、肝心な情報を最初に持ってくる必要があります。
Google Playのプロモーション動画はミュートされた状態で自動再生されるため、動画のコピーを用意しておけばユーザーに詳しい内容を提供できます。そうする場合は、引き続き以下のガイドラインを尊重するようお願いします (Play Storeのポリシー全体で実施されるものです)。
- 「ストアのパフォーマンス、ランキング、栄誉や賞、ユーザーの声、料金・プロモーション情報」を反映または示唆するコンテンツを含まない (情報源: Play Consoleヘルプ)。たとえば、動画には「ベスト」、「#1」、「トップ」、「新しい」、「割引」、「セール」、「ダウンロード100万件突破」などの言葉を追加してはいけません。
- プロモーション動画には「今すぐダウンロード」や「今すぐインストール」、「今すぐプレイ」、「今すぐお試しください」など、コール・トゥ・アクション (行動喚起) を追加することを避ける。
コンテンツに関して、Google社はプロモーション動画に含めるブランディングやストーリーの紹介を最小限に抑えるよう推奨しています。Androidでのスクリーンショットと同じく、アプリやゲーム内での実際の体験にフォーカスし、10秒以内にアプリのコア機能を紹介する必要があります。
また、Google社は、タイトル画面やロゴ、カットされたシーン、プリレンダリングされたコンテンツ、プロモーション用のコンテンツの使用を制限し、プロモーション動画の少なくとも80%をユーザーエクスペリエンスの紹介にあてることも推奨しています。動画では、ゲームをプレイしているユーザーの指を撮影したクリップなど、ユーザーがデバイスを操作しているシーンは省くようにしましょう。
ストアの掲載情報にプロモーション動画を追加するには、「プロモーション動画」フィールドにYouTubeのURLを入力する必要があります。また、収益化機能を無効化して、動画の広告を無効にしておく必要もあります。
フィーチャーグラフィックのサイズとガイドライン (Google Playの場合)
Play Storeでアプリを公開し、掲載するには、フィーチャーグラフィックが必要です。フィーチャーグラフィックは、ストア全体でアプリのアイコンや名前と一緒に公開されるため、ターゲット市場を引きつける強力なツールとなります。プロモーション動画がある場合、フィーチャーグラフィックはそのカバー画像としても表示されます。フィーチャーグラフィックは、JPEG形式または24ビットのPNG形式 (アルファなし) で、寸法は 1024px x 500px でなければいけません。
Googleは、フィーチャーグラフィックをアプリやゲームの本質にフォーカスした、情報を提供するためのものにするよう推奨しています。フォーカルポイントはグラフィックの中心に、そして顕著なビジュアルはカットオフゾーンから離して配置することが推奨されています (4つのエッジから15%離す)。 Play Storeの背景から際立つように鮮やかな色を使い、タグラインや料金、プロモーションに関するコンテンツは使わないことをおすすめします (このガイドライン通りにすれば昇格する可能性大です)。
大まかなルールとして、フィーチャーグラフィックは以下のようなものにします。
- 情報を提供する
- (市場や言語に合わせて) ローカライズされている
- タイムレス (特定の時代に限定されないコンテンツ)
フィーチャーグラフィックについても、ストアのパフォーマンスを反映する内容や (「ベスト」、「トップ」、「新」など)、コール・トゥ・アクション (「今すぐダウンロード」など) を禁止とする前述したPlay Storeのポリシーを引き続き尊重する必要があります。
アプリストアの掲載情報に表示するビジュアルアセットを最適化する方法を決定することが複雑なプロセスになることは間違いありません。私たちからのヒントやガイドラインを読み、ASOの目標を達成できそうだと思っていただけることを期待しています。最も効率的なスクリーンショットやアイコン、動画、フィーチャーグラフィックを制作するには、アプリのコアバリューを特定することが欠かせません。次の内容を自問自答すれば、掲載情報に合った最適なビジュアルの制作は一層楽に行えるようになります。
- 私のアプリの根本的な目的とは何か?楽しんでもらうため?インスピレーションを与えるため?情報提供?
- どうすれば、自分のアプリの目的をシンプルに分かりやすく表現できるか?
- ターゲット市場は?市場は何を必要とし、期待しているのか?
- ビジュアルの面で、競合者たちは何を行っているか?どうすればターゲット市場の注目を自分のアプリに引き寄せられるか?
最後に、画像のサイズと解像度は、アプリがサポートするデバイスに合わせて適切なものを使用してください。各デバイスを他とは違う独特な媒体として特別に考慮すれば (また、それぞれに合わせてビジュアルを制作すれば)、オーディエンスの心をつかみ、アプリのクリックスルー率を上げ、最終的な目標であるダウンロード数を高めることができます。
AppTweakのユニークな機能を使い、クリエイティブの検索や最適化を最大限に活用する方法をご紹介!



 Rina Yoshida
Rina Yoshida



 Simon Thillay
Simon Thillay

